Download Bundle Svg Webpack - 172+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://heuheuy-svg10.blogspot.com/2021/06/bundle-svg-webpack-172-svg-file-for-diy.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 172+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 172+ SVG File for DIY Machine I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? This loader removes it for you, too. This webpack loader inlines svg as module. However the example shows using a background image like this:
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:
I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:
Download List of Bundle Svg Webpack - 172+ SVG File for DIY Machine - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I have my webpack.config set up correctly with the file loader.

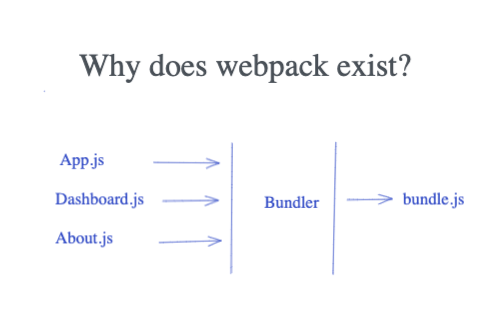
Webpack Whenever Learning Any New Tool First By Sudarshan Shinde Medium from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 172+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File I am wondering how to set up an inline svg with webpack? Webpack is a module bundler. Webpack can be configured by a config file. Move svg and png fallback files into the destination folder. Webpack is a module bundler. First, import the font awesome dependencies you'll need for your project. Simply add configuration object to module.loaders like this. However the example shows using a background image like this: Bundle a module for the client to check for svg support. Every time i use svg images, i want to provide png fallbacks.
Bundle Svg Webpack - 172+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 172+ SVG File for DIY Machine This loader removes it for you, too. Simply add configuration object to module.loaders like this.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. This loader removes it for you, too. This webpack loader inlines svg as module.
You can also use chunkfilename to add hash values to the filename, since. SVG Cut Files
Load Time Optimization Techniques For React Apps for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Every time i use svg images, i want to provide png fallbacks. This webpack loader inlines svg as module. However the example shows using a background image like this:
Incorporting Webpack Into A Wordpress Theme Part 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
Github Webpack Contrib Awesome Webpack A Curated List Of Awesome Webpack Resources Libraries And Tools for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Svg Inline Loader Webpack for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. Simply add configuration object to module.loaders like this.
How We Reduced Our Initial Js Css Size By 67 Blog Fider for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
How To Bundle A Simple Static Site Using Webpack Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. This loader removes it for you, too.
Quick Guide To Webpack Bundle And Code Splitting With React Logrocket Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Every time i use svg images, i want to provide png fallbacks. I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:
In Antd V4 Icons Are Duplicated In The Webpack Bundle Issue 23096 Ant Design Ant Design Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: This loader removes it for you, too.
Bundling Nodejs Application Using Webpack Learn Infinity for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Simply add configuration object to module.loaders like this. This loader removes it for you, too. However the example shows using a background image like this:
Svg Inline Loader Webpack for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
However the example shows using a background image like this: This webpack loader inlines svg as module. This loader removes it for you, too.
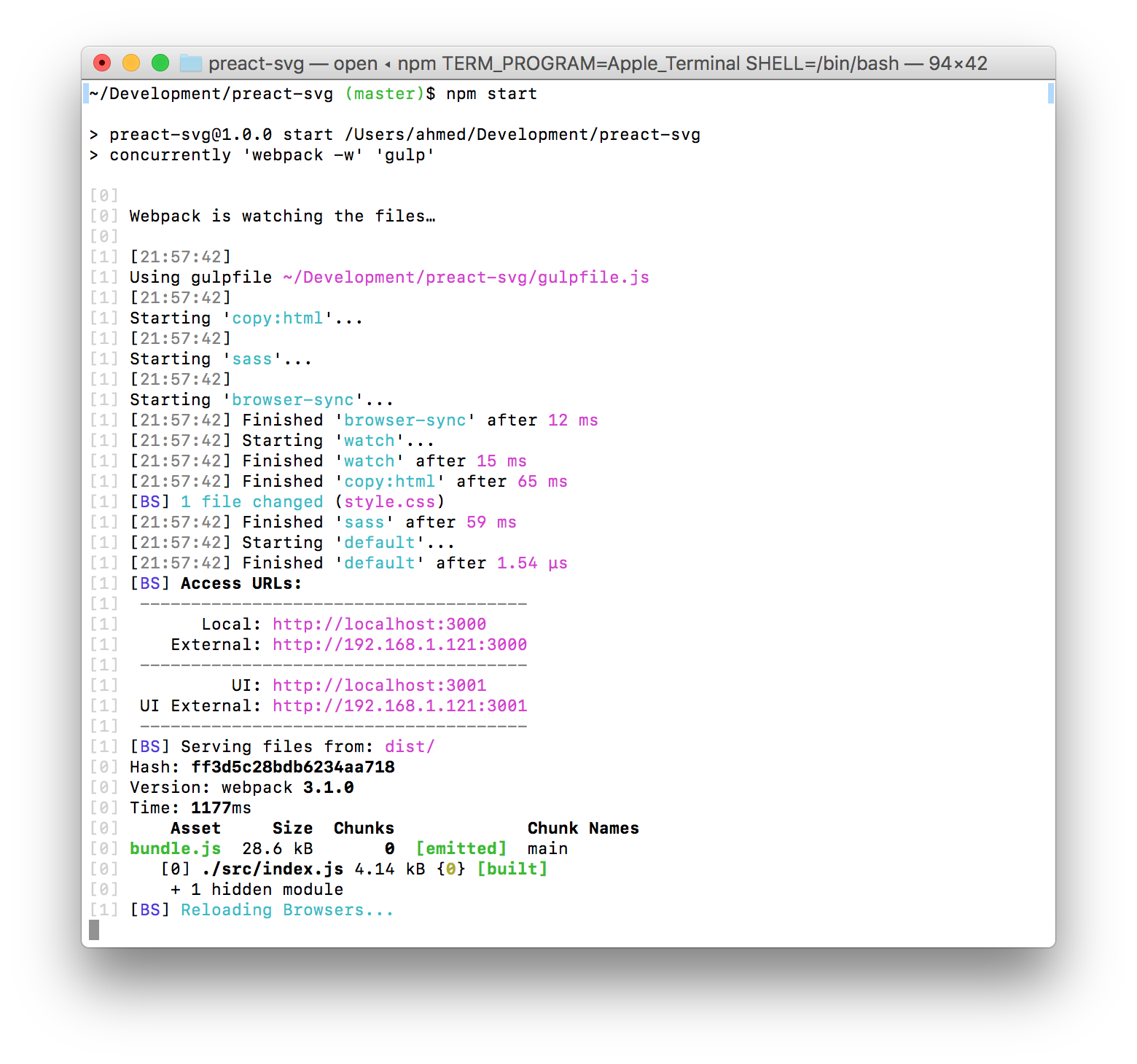
Creating Svg Line Chart With Preact By Ahmed Mahmoud Codeburst for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Simply add configuration object to module.loaders like this. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
Webpack Whenever Learning Any New Tool First By Sudarshan Shinde Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? This loader removes it for you, too.
Bundle Up A Javascript Project Using Rollup By Jennifer Fu Better Programming for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. Every time i use svg images, i want to provide png fallbacks.
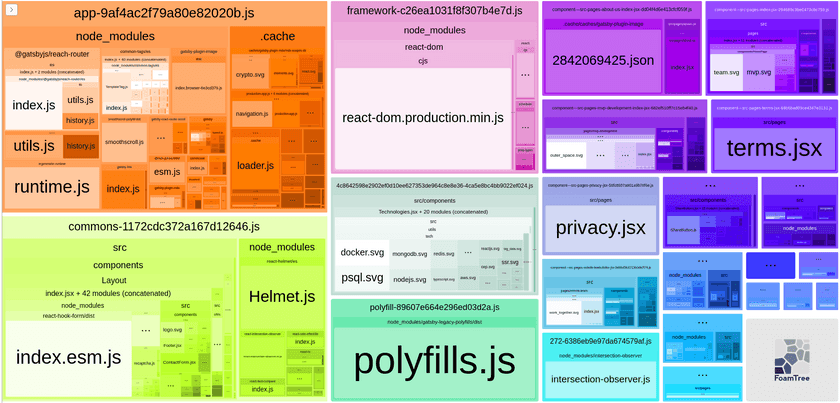
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. This loader removes it for you, too. However the example shows using a background image like this:
Using Webpack With React Pt 1 Toptal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
Using Webpack With React Pt 1 Toptal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
Every time i use svg images, i want to provide png fallbacks. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
Polymer Webpack Loader Webpack ä¸æ–‡ç½' for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
Webpack For Real Tasks Bundling Front End And Adding Compilation Ivan Akulov S Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. This loader removes it for you, too.
Typeerror Arguments I Apply Is Not A Function Error When Working With Webpack Waldek Mastykarz for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks.
Webpack Svg Spritely Npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks.
Reduce Webpack Bundle Size By Eliminating Duplicates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? Every time i use svg images, i want to provide png fallbacks. I have my webpack.config set up correctly with the file loader.
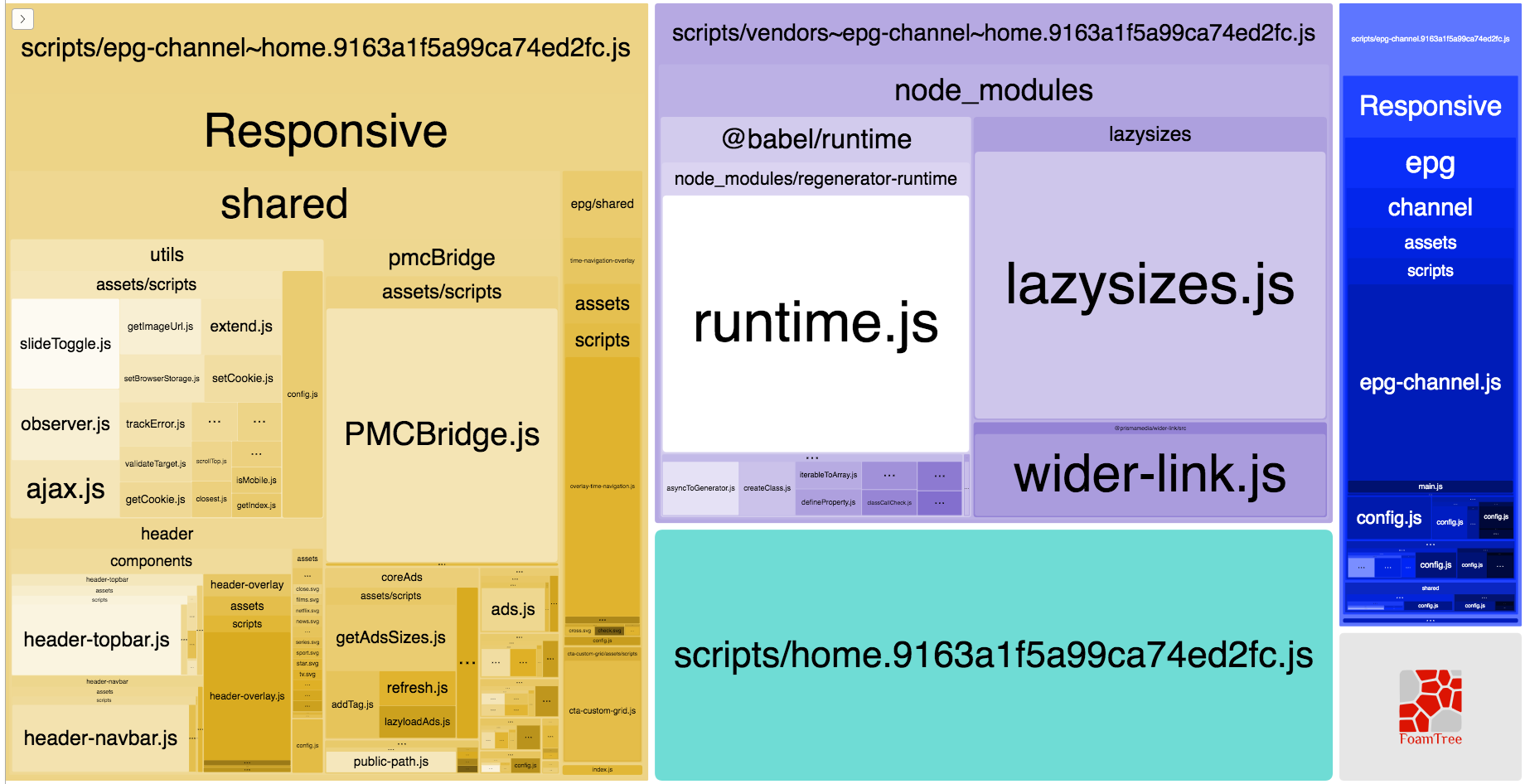
Download Those who still don't have it, i recommend this bundle analysis tool. Free SVG Cut Files
The Real Power Of Webpack 4 Splitchunks Plugin By Yoriiis Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
However the example shows using a background image like this: This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module.
This webpack loader inlines svg as module. However the example shows using a background image like this:
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module. This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this.
However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader.
Zoobestik Csso Webpack Plugin Csso Full Restructuring Minification Files To Serve Your Webpack Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this. This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? This webpack loader inlines svg as module.
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Take You Deep Unlock Webpack Series Optimization Develop Paper for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack? This loader removes it for you, too.
This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
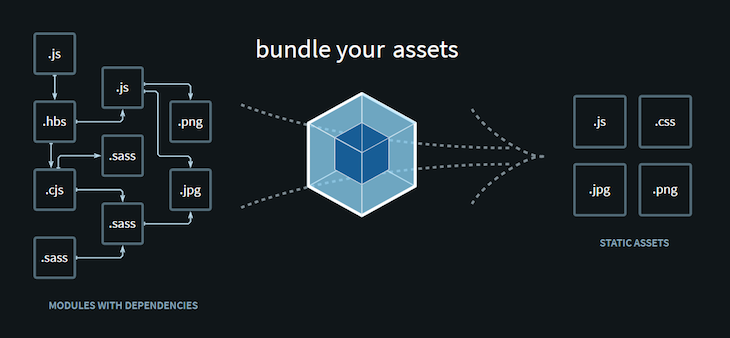
Introduction To Webpack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
However the example shows using a background image like this: This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack? This loader removes it for you, too. Simply add configuration object to module.loaders like this.
This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
Get Up And Run With Webpack And React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This webpack loader inlines svg as module. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this.
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader.
Example Vue Js Jsx And Typescript Application for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This webpack loader inlines svg as module. This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack?
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
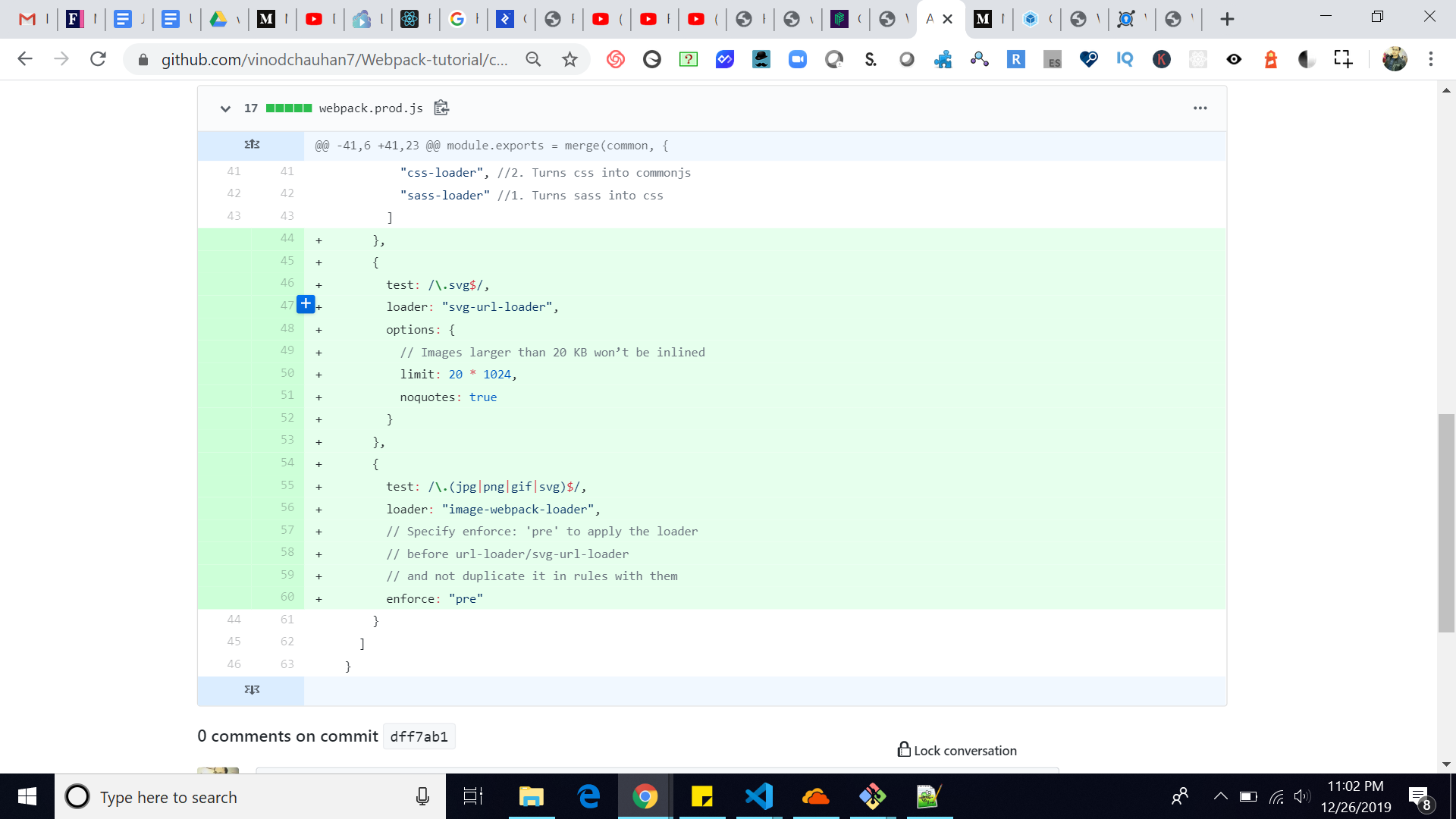
Webpack Zero To Production Part 1 By Vinod Chauhan Javascript In Plain English for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: Simply add configuration object to module.loaders like this.
This webpack loader inlines svg as module. However the example shows using a background image like this:
Changes Coming To Webpack In 2021 Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. Simply add configuration object to module.loaders like this. However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module.
However the example shows using a background image like this: This webpack loader inlines svg as module.
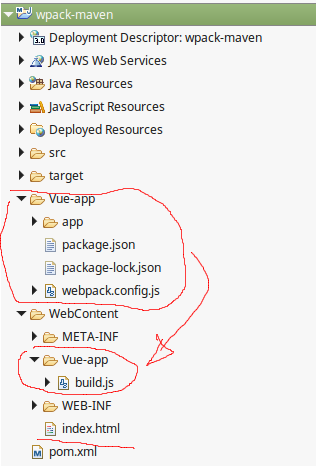
A Note On Webpack Maven Codeproject for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?
How To Inline Svg Icons Into A Webpack Bundle Issue 3293 Elastic Eui Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. I have my webpack.config set up correctly with the file loader. Simply add configuration object to module.loaders like this. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Webpack Webpack Gitter for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this: This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
Svg Inline Loader Webpack for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. However the example shows using a background image like this: Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this: This webpack loader inlines svg as module.
I am wondering how to set up an inline svg with webpack? However the example shows using a background image like this:
A Template For Asp Net Mvc Web Api With React Js Webpack A Hobby Blog For A Hungry Soul Ramesh S Personal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. However the example shows using a background image like this: I am wondering how to set up an inline svg with webpack? Simply add configuration object to module.loaders like this. I have my webpack.config set up correctly with the file loader.
However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader.
Did You Webpack Your Assets Yet Getting Started With Webpack Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. However the example shows using a background image like this: This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. I have my webpack.config set up correctly with the file loader.
This webpack loader inlines svg as module. However the example shows using a background image like this:
How To Further Optimize Webpack Bundle Size Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This webpack loader inlines svg as module. However the example shows using a background image like this: I have my webpack.config set up correctly with the file loader. This loader removes it for you, too. Simply add configuration object to module.loaders like this.
I have my webpack.config set up correctly with the file loader. This webpack loader inlines svg as module.
Code Splitting Webpack for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. However the example shows using a background image like this:
I have my webpack.config set up correctly with the file loader. I am wondering how to set up an inline svg with webpack?
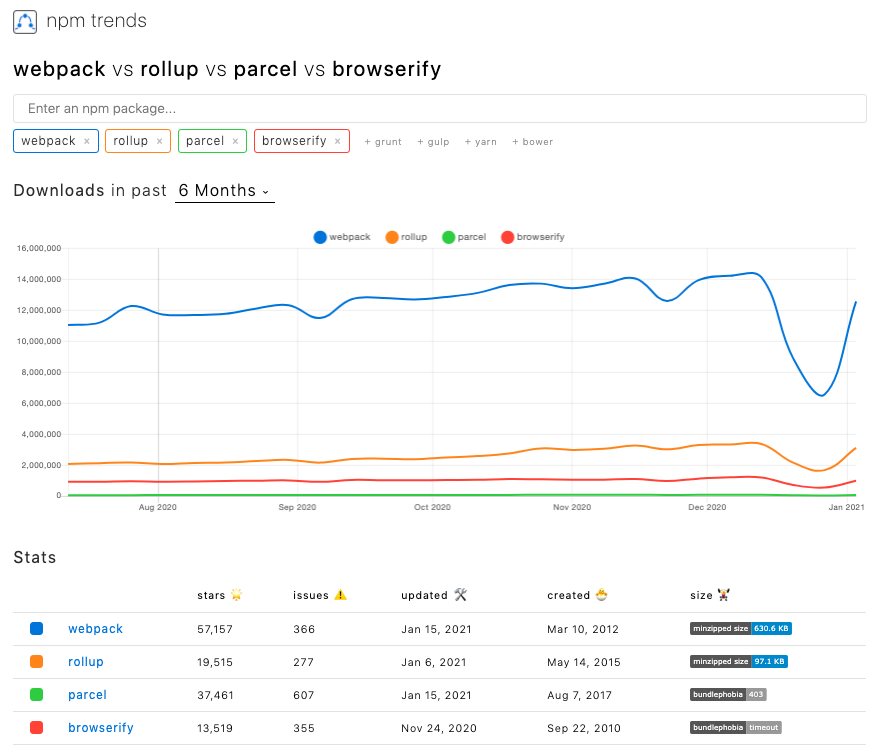
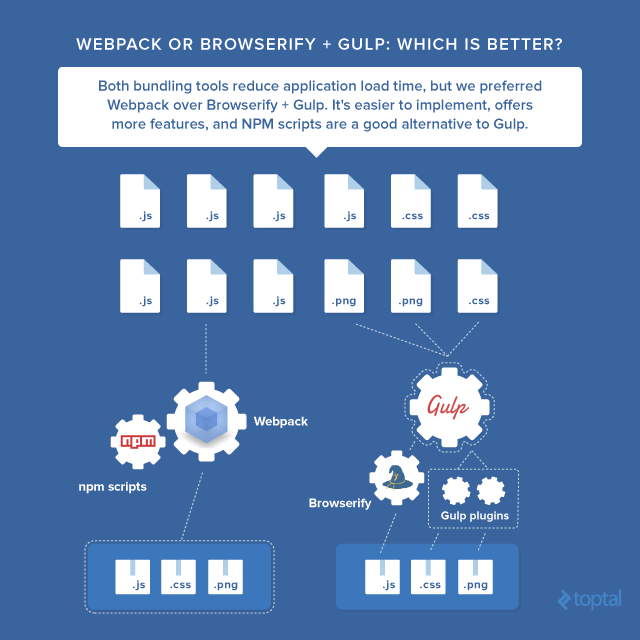
Which Should You Use Webpack Or Browserify Gulp Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 172+ SVG File for DIY Machine
I am wondering how to set up an inline svg with webpack? I have my webpack.config set up correctly with the file loader. This loader removes it for you, too. Simply add configuration object to module.loaders like this. However the example shows using a background image like this:
This webpack loader inlines svg as module. I am wondering how to set up an inline svg with webpack?

